html multiple classes per element
Assign Multiple Classes to a Container in HTML. Assign Multiple Classes to a Container in HTML.

The Best Css Examples And Css3 Examples Css Css Examples Web Development
By using CSS we can apply styles to an element in HTML If some style is needed for more than one type of element then we cant make a style and name it and.

. The advantage of multiple classes is that you can write a CSS rule to select either of the. Here is the HTML for the examples in this article. We can create a class in block-level and inline elements.
Back to HTML XHTML CSS FAQ Index Back to HTML XHTML CSS Forum. 1html - Is having multiple classes in an element a good or best Feb 06 2015css - How Can I Apply More than One Class per Element for HTML that Is. You can add multiple classes in one element by placing spaces between each class in HTML.
HTML elements can belong to more than one class. 444 9 Votes 0 37CSS Multiple Classes. Multiple classes for an element by petey.
Learn pro tips on assigning multiple classes to HTML elements. Since element ids are unique within a document you can apply the exact formatting you need to that one section. In HTML we have often seen one class assigned to a container.
To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg. Blue-button background-color. May 7 2015 at 350.
If you want multiple assignations to an element use classes separated by a space. Using more than one CSS classes for an element in HTML. Yes it is possible but you can only declare the class attribute once per HTML element.
You may have several divs which you want to act as navbars but you may not want all of them to be fixed to the top. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go. To define multiple classes separate the class names with a space eg.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg. To select the element with the respective class name and we can apply.
We can assign a class in the HTML elements with the class attribute and then write the value. We can apply class on all the elements in HTML like ph1-h6 a div and many more. This allows you to combine several CSS classes for one HTML element.
The article will discuss the benefits of using multiple classes in HTML. You can add multiple classes in one element by placing spaces between each class in HTML. This allows you to combine several CSS classes for one HTML element.
Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors. The class global attribute is a space-separated list of the case-sensitive classes of the element. You may have several divs which you want to act as navbars but you may not want all of them to be fixed to the top.
444 9 Votes 0 37. You use multiple classes to keep you code DRY Dont Repeat Yourself for instance lets say you have two buttons a blue primary button and a red secondary button. Since element ids are unique within a document you can apply the exact formatting you need to that one section.
We can create a class in block-level and inline elements. To specify multiple classes separate the class names with a space eg. If you want multiple assignations to an element use classes separated by a space.
In HTML we use the class attribute to assign the class to an element. This works as a container to send multiple messages and this is also an excellent opportunity to do the hand-shaking eg protocol-version10 attribute Once the tag is written multiple messages can be marshalled as a tree into the channel possibly with a large time lag in between. Having multiple classes helps you to reuse css.
You can add as many as you want You can place all repeating properties in each class in a. If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your link. To specify multiple classes separate the class names with a space eg.
To add more than one CSS classes you need to use the class attribute in HTML. Using more than one CSS classes for an element in HTML. Using more than one CSS classes for an element in HTML.
Multiple classes in element html. Back to HTML XHTML CSS FAQ Index Back to HTML XHTML CSS Forum. Here is the HTML for the examples in this article.
In CSS we use the class selector. Adding multiple classes to an html element Code Example. In HTML we have often seen one class assigned to a container.
In HTML we use the class attribute to assign the class to an element. If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your linkReviews. But there are cases when we.
Also there is no limit to adding classes. We can create classes for the. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
Any HTML element can have as many different classes as needed to style the element using CSS effectively. Just separate the classes you want to apply by a space. Perhaps you want some fixed to the bottom.
Adding multiple classes to an html element Code Example. You use multiple classes to keep you code DRY Dont Repeat Yourself for instance lets say you have two buttons a blue primary button and a red secondary button. Yes it is possible but you can only declare the class attribute once per HTML element.
Blue-button background-color. To select the element with the respective class name and we can apply styles to it. To select the element with the respective class name and we can apply styles to it.
While an element can only have a single ID attribute you can give an element several classes and in some cases doing so will make your page easier to style and much more flexible. We can apply class on all the elements in HTML like ph1-h6 a div and many more. We can assign a class in the HTML elements with the class attribute and then write the value.
Just separate the classes you want to apply by a space. The advantage of multiple classes is that you can write a CSS rule to select either of the. How to assign multiple classes to one html element In HTML if we want to apply any styles to any elements we will use cascading style sheets.
You can add multiple classes in one element by placing spaces between each class in HTML. Perhaps you want some fixed to the bottom. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute.
To select the element with the respective class name and we can apply. For example the following. Using more than one CSS classes for an element in HTML.
Having multiple classes helps you to reuse csscss - Why use multiple classes in html. Is it a good practice to use many classes on one single HTML element. In CSS we use the class selector.
Also there is no limit to adding classes. The class global attribute is a space-separated list of the case-sensitive classes of the element. The element will be styled according to all the classes specified.

8 Introduction To Classes And Ids In Html Learn Html And Css Html Tutorial Youtube

Css Basics Adding Hover Effects The Blog Market Web Design Tips Simple Web Design Web Design

A Fancy Poster To Support Literacy And Concept Management In Programming Detailing The Most Commonly Used Data Types Such As Integer Literacy Coding Data

Salesforce Security Sharing Model Or The Layer Of Visibility Salesforce Salesforce Developer Salesforce Administrator

Html Classes And Ids Introduction To Classes And Ids In Html Html Tutorial Simplilearn Youtube

Free Css Layouts And Templates Smashing Magazine Web Design Company Web Development Design Web Design

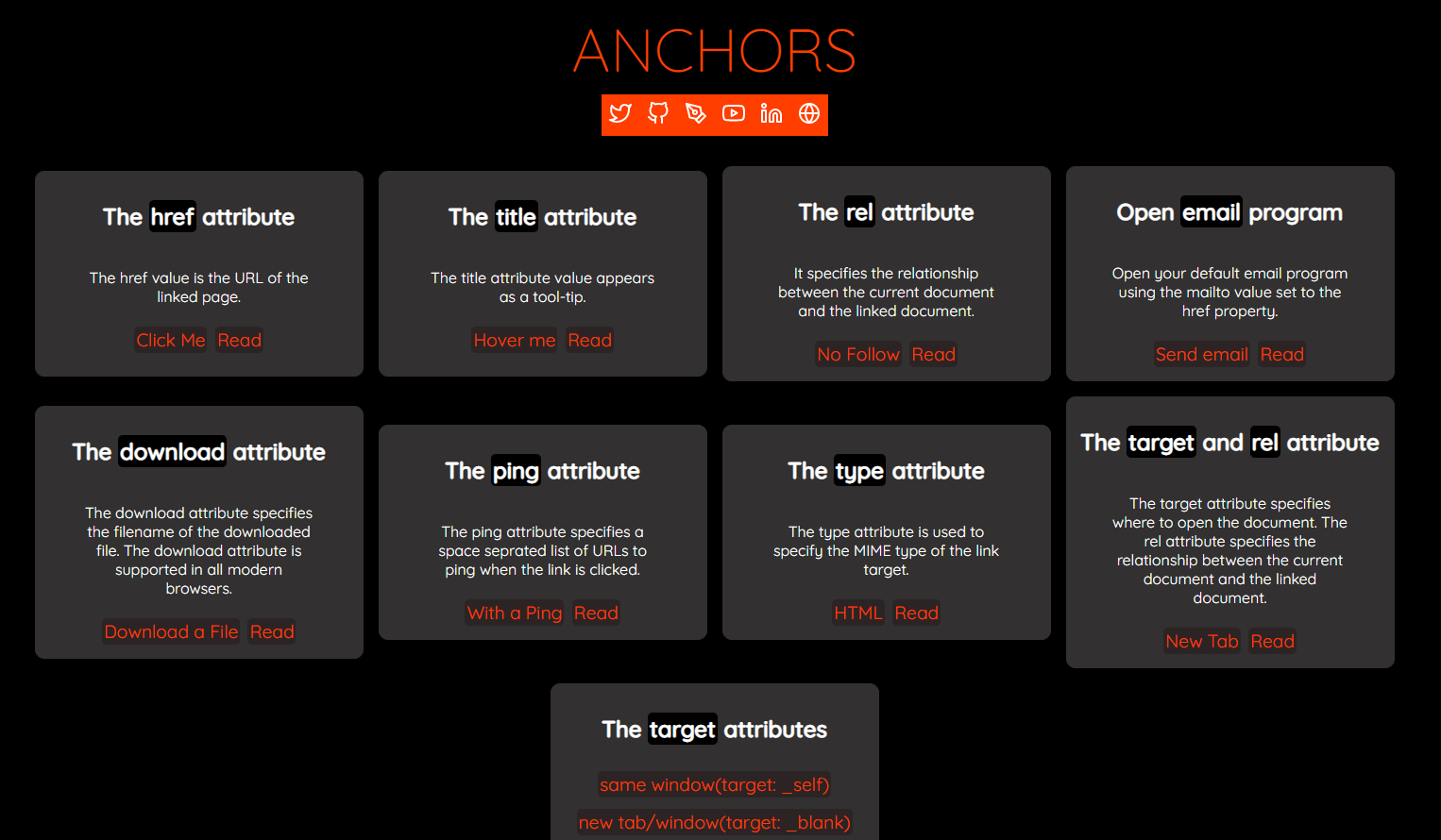
The Html A Tag Anchor Tag Example Code

Styling Html Tables With Css Web Design Ux Tutorial Youtube

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

Nested Table In Html How To Create A Table Within A Table Examples

How To Apply Two Css Classes To A Single Element Geeksforgeeks

When And When Not To Use An Anchor Tag Css Tricks I Think If You Are Going To Put A Href Attribute On Web Development Design Interesting Questions Css

How To Add Multiple Classes To Html Elements Nathan Sebhastian

Must Know Html Tags For Seos And Digital Marketers

Html Head Elements Usage Attributes And Examples Dataflair

Html Classes And Ids Introduction To Classes And Ids In Html Html Tutorial Simplilearn Youtube

